There exist a bunch of "New Tab" pages out there, many of them somewhat customizable - but nothing's as customizable as making a page yourself! As of recent, I have made a custom page on my website, which I use as the "New Tab" page in my own browser. I user Edge as my personal browser, and this post will take hold in that, but as Edge runs on Chrome, everything should be doable in Chrome as well (and conceptually in other browsers too).
Note that with "New Tab" page, I also mean the first page when the browser starts.
Let's get started
Let's start with the page itself. As the content itself isn't very important (as that's the very customizable part of it all), there's only a few things to take care of. First of all, we need to make the page itself. As I use NuxtJS for this website, it's a matter of adding a new page to the pages folder.

The page can be set up as you please - I want my page to be part of the rest of my website, so I keep the same layout and general structure, but you can add a custom layout or make it stick out in any way you want.
Next important step is to not have the page be indexed by search engines. This is traditionally done through a good old <meta name="robots" content="noindex, nofollow"> or variation thereof in the head of the page, which in NuxtJS can be done through the head() function on the page object in the vue file. In my case it looks akin to this:
export default {
...,
head() {
return {
...,
meta: [
{ hid: 'robots', name: 'robots', content: 'noindex, nofollow' },
...,
],
};
},
};
I also make sure to add a proper page title in the head(), and you can add a lot more data to the head if you feel like it - see all your possibilities in the vue-meta API docs (note that NuxtJS uses head as its property instead of metaInfo, and hid instead of vmid as the unique identifier property).
And that's pretty much all there is to the webpage itself! Now it's time to ...
Make the page an actual "New Tab" page
Go to your browser settings, and direct new tabs and starting page to be your new page, right? No. At least not in all browsers - at the very least not in Edge.
In Edge I had two problems to overcome. 1) To allow the page to be my actual "New Tab" page, and 2) To move focus to the browser address bar when the page opens.
- If you go to "Settings" in Edge, and navigate to the "Start, home and new tabs" section, you have the options available to set a website as your "When Edge starts" page and as your "Home" page. That takes us pretty far, but for some reason Edge insists on using their own "New Tab" page, unless you use extensions or the like to overwrite it.

- As far as my research took me, there's no way to have your website sent the focus to the address bar, which makes sense, as allowing a website to reach outside of the website itself can lead to some bad experiences for the user at best, and some very dark UX patterns at worst. I also tried syncing a on-page input box with the address bar as an alternate take, but this quickly turned into a mood point, as you are only allowed to change what comes after the host.
Both points of issue were kind of deal breakers for me. I wanted my page to be especially for the "New Tab" page to customize my browser experience a little, and mostly when I open a new tab, my first action is to type in the address bar. It would seem that I couldn't get what I wanted without treading into extension territory.
Enter New Tab Redirect on the Chrome Web Store.
After searching the vast web for a bit, I found an extension that did just what I wanted: It redirects the "New Tab" page to a page of my choice and moves the focus to the address bar. Perfect!
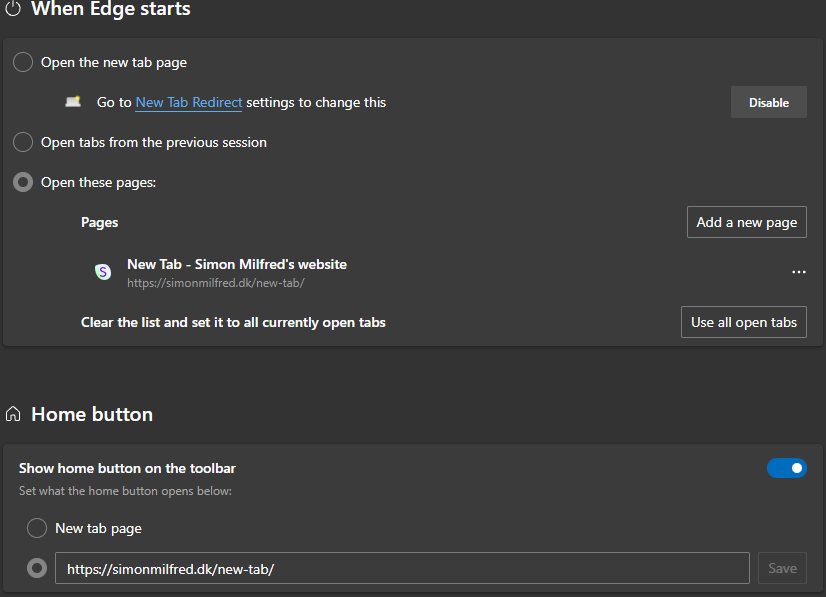
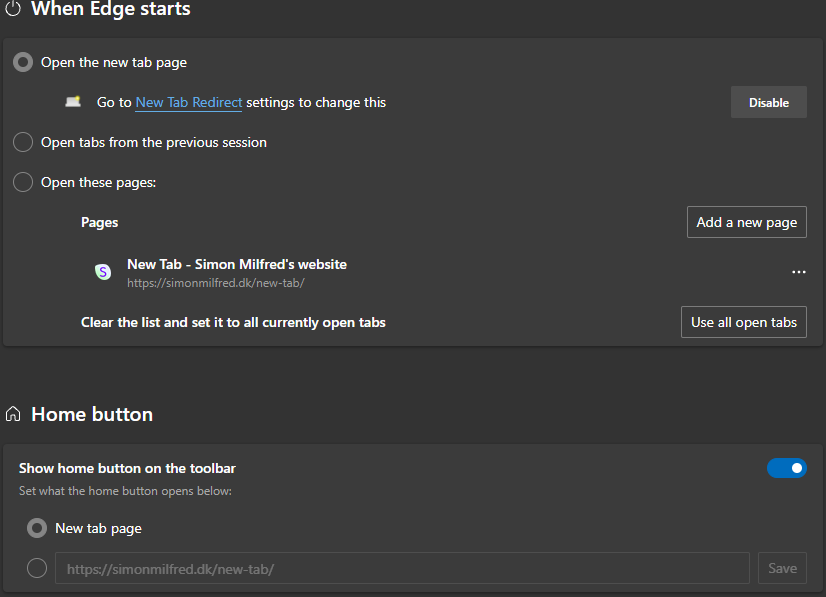
Counter-intuitively this meant going to my browser settings once more and setting my "When Edge starts" page and my "Home" page to the "New Tab" page. Why? Because the extension only redirects that page. Having the other settings set to my personal page already means the redirect won't happen when the browser starts up or home is pressed, in turn meaning the focus won't be moved to the address bar. Luckily this is an easy thing to change.

And voila! Now whenever my browser opens, I open a new tab or I press the "Home" button, I'm met with my personal page which I can fill with whatever I want, and set up exactly to my liking. Nice. At the time of writing, I have inhabited it with some nice links, a doorway to my CMS for this website, and an easy entry into localhost.
Hope this post might help out anybody who seek to do something similar. At the very least it was a nice process for me to learn some of the things you cannot do with JavaScript on your website alone.